
우리는 이러한 디자인을 할거다.
우리는 박스모델이라는 개념을 알아야 한다. 새로운 파일을 만들자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>청춘</h1> 돌아가는 시계바늘 찢어지는 하얀 달력
이상(<a href="https://en.dict.naver.com/#/entry/enko/53ba1be058154e98b5d7e6af7973528a">idea</a>)은
아주 큰데 현실은 몰라주고 갖은 건 꿈이 전분데.
돌아오지 못할 강물처럼 흘러간다. 다시 오지 않는 아름다운 나의 청춘
</body>
</html>
보면 <h1>태그가 되어있는 '청춘'은 줄바꿈이 되어있지만 <a>태그가 되어있는 idea는 줄바꿈이 되어있지 않다. 이 차이는 무엇일까?
이것은 h1태그는 제목태그이고, 화면 전체를 사용해야하는 태그이기 때문이다.
링크 태그는 줄바꿈을 할 필요가 없는 태그이기 때문이다.
그런데 그것을 더욱 시각적으로 보는 방법을 보고 싶다. 그 범위를 알고 싶은 것이다. 우리가 그 테두리를 그려보자.
h1{
border-width : 5px;
border-color : red;
border-style : solid;
}
이렇게 나온다. <a>에도 넣어보자.
a{
border-width : 5px;
border-color : red;
border-style : solid;
}
이와 같이 각 태그가 쓰는 범위가 다르다는 것을 알 수 있다. <a>는 자기 자신의 컨텐츠만의 크기를 쓰고 있다.
h1처럼 화면 전체를 쓰는 태그를 block level element라고 한다.
a처럼 자기 자신의 콘텐트의 크기만큼 범위를 쓰는 태그를 inline element라고 한다.
*** /* */으로 주석을 사용할 수 있다.
*** element는 tag와 같은 의미로 쓰인다.
block level element를 inline element로 바꿀 수도 있다.
inline element도 block level element로 바꿀 수 있다.
<style>
/*
block level element
*/
h1{
border-with : 5px;
border-color : red;
border-style : solid;
display : inline;
}
/*
inline element
*/
a{
border-width : 5px;
border-color : red;
border-style : solid;
display : block;
}
</style>
한 element가 사용하는 범위는 단지 그 element의 display 속성의 기본값일 뿐, 언제든지 임의로 바꿀 수 있는 값이다.
***참고 : display : none; 으로 하면 화면에서 사라지게 할 수도 있다!
그런데 가만보니 내용은 똑같은데 코드가 너무 길다. 코드를 줄이고 싶은 욕구가 솟구친다. 자바 공부를 해서 그런가?
h1, a{
border-with : 5px;
border-color : red;
border-style : solid;
}이렇게 하면 똑같은 내용이지만 코드가 획기적으로 줄었다. 더 다이어트를 시켜주자.
h1, a{
border : 5px solid red;
}끝
이제 박스모델에 대한 이야기를 해보자.
위에서 얘기한 콘텐트와 박스의 여백을 주고 싶을 땐 어떻게 해야할까. padding을 사용한다.
h1{
border : 5px solid red;
padding : 20px;
}
여백이 생긴 것을 알 수 있다.

이렇게 보니 테두리와 테두리 사이의 간격이 보인다. 간격은 margin이다.
h1{
border : 5px solid red;
padding : 20px;
margin : 0;
}
h1{
border : 5px solid red;
padding : 20px;
margin : 20px;
}
이렇게 간격이 생겨나는 것을 알 수 있다.
h1{
border : 5px solid red;
padding : 20px;
margin : 20px;
display:block;
width:100px
}
이렇게 범위도 조절할 수 있다.
그런데 박스모델의 범위는 항상 헷갈린다. 외우지 말자.
'image.search google' 검색
https://www.google.co.kr/imghp?hl=ko
'css boxmodel' 검색

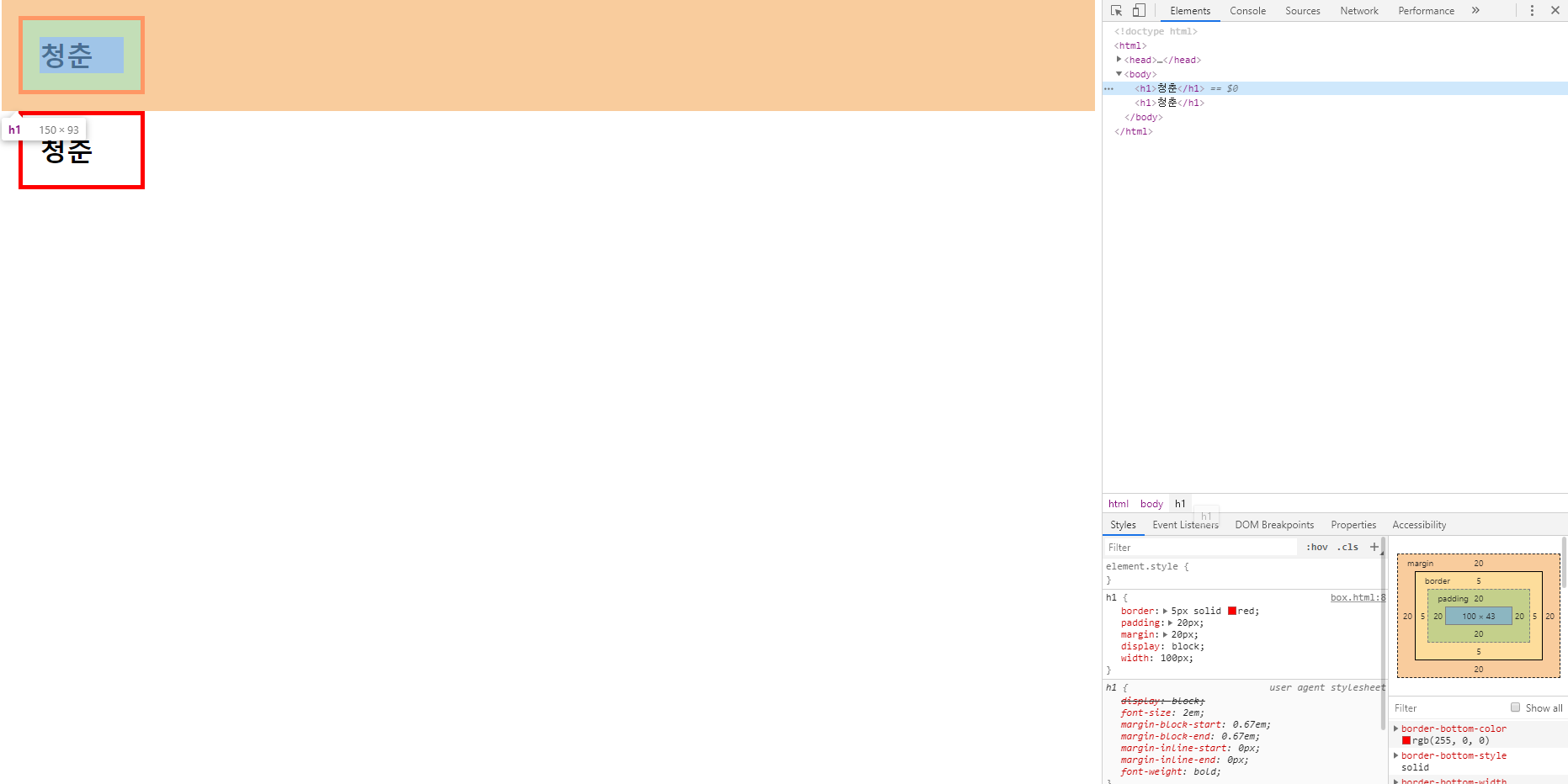
이렇게 나온다. 또, 개발자 도구를 활용하자.

이런 화면이 나온다. HTML과 CSS를 익히려면 이러한 개발자 도구에 익숙해져야 한다.

marginf, boder, padding, display 등등 다나온다. 남의 사이트 카피할 때 제격이다.
이런 도구를 이해하는 것은 굉장히 중요하다.
'HTML & CSS > 생활코딩 - CSS' 카테고리의 다른 글
| CSS 기초 개념 - 그리드 #05 (0) | 2020.09.26 |
|---|---|
| CSS 기초 개념 - 박스 모델 활용 #04 (0) | 2020.09.25 |
| CSS 기초 개념 - 구글링 요령 #02 (0) | 2020.09.23 |
| CSS 기초 개념 - 기본 문법 #01 (0) | 2020.09.22 |
| CSS 기초 개념 - 탄생 배경 #00 (0) | 2020.09.21 |



